What a Good, Healthy HTML Newsletter Looks Like
Now we’ll just remind all the tips for designing a HTML email message and give an example of a good, “healthy” email newsletter created in G-Lock EasyMail. So, let’s recap:
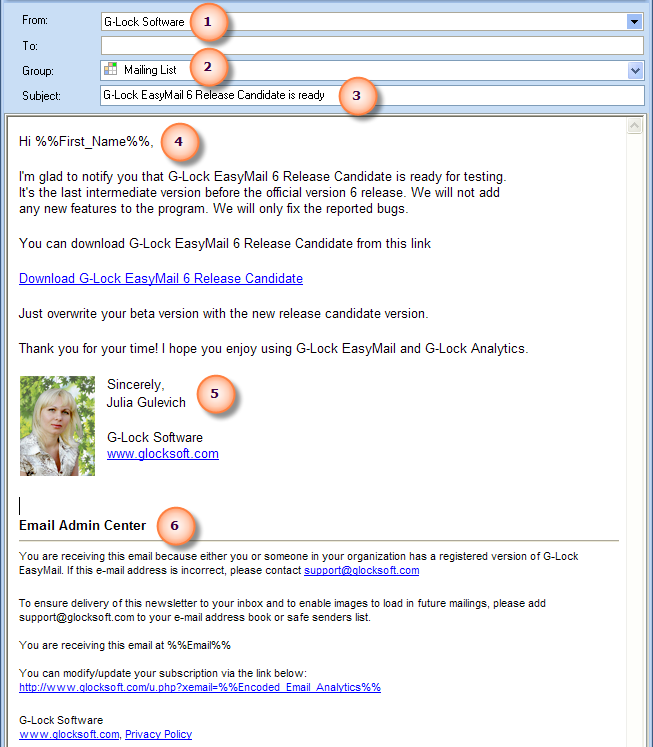
- Your name or your company name in the From field. Your recipients should immediately recognize who sent the message.
- The recipient’s name (preferably) but not the email address in the To field. During the sending process G-Lock EasyMail prepares an individual message for each recipient and creates the To field depending on your preferences.
You can fill in the To field with:
– the content of the Recipient Name field from the Address Book;
– the content of the Company field from the Address Book;
– the first part of the recipient’s email address from the Address Book;
– your custom text (the “To” field will contain your custom text and the recipient’s email address);
- A “branded” Subject line giving a small hint about what is in your message. Don’t capitalize all the text in the Subject if you don’t want to look like a spammer.
- A personalized address to the recipient such as “Dear Julia” or “Hi John”. Take care to collect the recipients’ names during the sign-up process and merge the contact name into the message. A personalized message instills more trust. The recipient feels that the message comes from a known sender and is more likely to read your message.
- The sender’s contact information: name, job, company name, website, e-mail, phone number, etc. The more contact information you provide, the more reputable your email will look.
- The “Email Admin Center”where you can include:
– a little remind why you are emailing to the recipient
– recipient’s email address you have on your list
– unsubscribe option
– link to your Privacy or Email Policy
– “View it in browser” link
– other administrative information you see appropriate
Below is an example of HTML email newsletter we created in G-Lock EasyMail.

Table of contents | Page list for this chapter | Next page